По вопросам активации на форуме читайте в разделе "Информация", либо обращайтесь на ники администрации! |
| | | ОФОРМЛЕНИЕ! И НЕМНОГО БОЛЬШЕ... |  |
| | | Автор | Сообщение |
|---|
BUOJIETTA
Капитан клана "SNIPER'S" /покер/


Сообщения : 3500
Дата регистрации : 2017-01-02
 |  Тема: ОФОРМЛЕНИЕ! И НЕМНОГО БОЛЬШЕ... Тема: ОФОРМЛЕНИЕ! И НЕМНОГО БОЛЬШЕ...  06.07.21 19:00 06.07.21 19:00 | |
|
Очень много лет назад я ни чего не знала о фонах, оформлении и организации турниров, тем. Но с годами методом проб и ошибок и благодаря поиску информации в интернете умею уже гораздо больше. Вот, и решила поделится со всеми , кому это может быть интересно, информацией и советами. Буду очень рада если эта информация будет полезной, если возникнут вопросы , то всегда готова помочь, дополнительно объяснить.
И так приступим.
Турнир конечно может быть проведен и без фона и оформления. Это не является самым важным, но согласитесь, намного приятнее когда он как то оформлен. Первое это фон.
Рассмотрим и начнем с самого обычного и простого. Узнаем основные ошибки и возможности.
Для того чтоб наш текст оказался на каком то фоне(картинке) необходимо использовать определённые команды(тяги). В дальнейшем я буду эти коды указывать и немного объяснять, что и как.
Начнем с самого простого фона:
- Код:
-
<table border="0" background="https://catherineasquithgallery.com/uploads/posts/2021-03/1614790711_12-p-fon-dlya-vaibera-13.jpg" cellpadding="0" cellspacing="0" width="1100"><tr><td><table align="center" border="0" cellspacing="0" cellpadding="0"><tr> <td width="950"><div align="center">
Н
А
Ш
Т
Е
К
С
Т
</div></td></tr></table></table> И так, вы можете скопировать этот код, перенести его в свой пост и получите такой же результат.
Сам код состоит из 3 частей:
1. Открытие команд:
- Код:
-
<table border="0" background="https://catherineasquithgallery.com/uploads/posts/2021-03/1614790711_12-p-fon-dlya-vaibera-13.jpg" cellpadding="0" cellspacing="0" width="1100"><tr><td><table align="center" border="0" cellspacing="0" cellpadding="0"><tr> <td width="950"><div align="center">
2. Содержимое:
Н
А
Ш
Т
Е
К
С
Т
3. Закрытие команд
- Код:
-
</div></td></tr></table></table>
Первое и самое важное правило!!! Для того чтоб всё хорошо работало и получалось обязательно должны быть как ОТКРЫТИЕ, так и ЗАКРЫТИЕ!!! вех команд(тяг).
Сейчас попробуем разобраться с верхней частью нашего кода, из чего он состоит и что за что отвечает.
Любая картинка в интернете имеет свой адрес (URL код) Его можно узнать: находим нужную нам картинку, открываем ее отдельным окном, наводим курсор на картинку, нажимаем правую кнопку мышки и выбираем скопировать код, вставляем у себя на форуме:
https://catherineasquithgallery.com/uploads/posts/2021-03/1614790711_12-p-fon-dlya-vaibera-13.jpg
Вот этот код картинки у нас в нашей команде:
- Код:
-
<table border="0" background="
https://catherineasquithgallery.com/uploads/posts/2021-03/1614790711_12-p-fon-dlya-vaibera-13.jpg
" cellpadding="0" cellspacing="0" width="1100"><tr><td><table align="center" border="0" cellspacing="0" cellpadding="0"><tr> <td width="950"><div align="center">
То есть меняя этот адрес картинки у нас будет меняться и фон
https://catherineasquithgallery.com/uploads/posts/2021-03/1614790711_12-p-fon-dlya-vaibera-13.jpg 
 https://phonoteka.org/uploads/posts/2021-03/1616368629_5-p-fon-kapli-6.jpg https://phonoteka.org/uploads/posts/2021-03/1616368629_5-p-fon-kapli-6.jpg
- Код:
-
<table border="0" background="https://phonoteka.org/uploads/posts/2021-03/1616368629_5-p-fon-kapli-6.jpg" cellpadding="0" cellspacing="0" width="1100"><tr><td><table align="center" border="0" cellspacing="0" cellpadding="0"><tr> <td width="950"><div align="center">
Н
А
Ш
Т
Е
К
С
Т
</div></td></tr></table></table>
На что стоит обратить внимание во избежание ошибок.
Каждая картинка имеет свой размер. Он часто бывает написан. Одна и та же картинка имеет часто много вариантов размеров.
Вот как это выглядит наглядно:
1. размер картинки 150*150
2.размер картинки 1900*1500
3.размер картинки 3000*2000
Сам размер нашего оформления 1100(ширина) она указана в команде. Это, по моему наблюдению, идеальная ширина для использывания на данном форуме, хорошо выглядит с телефонов и большинства мониторов.
Это стоит учитывать при выборе картинок меньшего размера. Как вы уже, наверное, обратили внимание фон тогда получается в виде кафеля на стенке. Это может быть не всегда приятно взгляду. Но картинки маленького размера спокойно можно использовать при условии что она безшовная, вот пример таких фонов:
1. 2. 2.
и вот как они выглядят как фон:
1.
2.
Переходов не видно и фон выглядит как одно целое.
И так с двумя основными переменными в нашей команде(тягах) мы разобрались:
-адрес картинки
-размер фона (width="1100")
Но немало важно и сам наш шрифт текста на фоне.
Обычный шрифт форума, на любом фоне естественно потеряется
Поэтому стоит использовать некоторые тяги именно для улучшения этого процесса. В верхней строке вашего окна ввода текста есть много вариантов быстрых клавиш.

С их помощью можно:
1. выделить/наклон/подчеркнутый/зачеркнутый
2. расположение по левому/центру/правому крою
6. высота шрифта(при нажатии можно выбрать размер)
7. цвет шрифта
8. вариант шрифтов
но... для меня эти варианты давно скучно, по этому после долгих поисков мне удалось найти один интересный вариант, им с вами и поделюсь:
Только тень
- Код:
-
[size=10]<font style="font-size:30pt;font-family:Monotype Corsiva;text-shadow: black 0 0 10px; color:white;"><b><i><blockquote>
Только тень [/size]</font></b></i></blockquote>
с тенью
- Код:
-
[size=10]<font style="font-size:30pt;font-family:Monotype Corsiva;text-shadow: 1px 1px 1px #000; color: #f9f5ed;"><b><i><blockquote>
с тенью [/size]</font></b></i></blockquote>
с контуром
- Код:
-
[size=10]<font style="font-size:30pt;font-family:Monotype Corsiva;text-shadow: -1px 0 black, 0 1px black, 1px 0 black, 0 -1px black; color: #ddcca3;"><b><i><blockquote>
с контуром [/size]</font></b></i></blockquote>
вдавленный
- Код:
-
[size=10]<font style="font-size:30pt;font-family:Monotype Corsiva;text-shadow: -1px -1px #666, 1px 1px #FFF; color: #ddcca3;"><b><i><blockquote>
вдавленный [/size]</font></b></i></blockquote>
объёмный
- Код:
-
[size=10]<font style="font-size:30pt;font-family:Monotype Corsiva;text-shadow: 1px 1px 3px #666, -1px -1px 3px #FFF, 1px 1px #666, -1px -1px #FFF; color:#ddcca3;"><b><i><blockquote>
объёмный[/size]</font></b></i></blockquote>
неоновый
- Код:
-
[size=10]<font style="font-size:30pt;font-family:Monotype Corsiva;text-shadow: 0 0 0.2em #F87, 0 0 0.2em #F87; color:DarkGray;"><b><i><blockquote>
неоновый [/size]</font></b></i></blockquote>
неоновый
- Код:
-
[size=10]<font style="font-size:30pt;font-family:Monotype Corsiva;text-shadow: 0 0 0.2em #8F7; color:DarkGray;"><b><i><blockquote>
неоновый [/size]</font></b></i></blockquote>
неоновый
- Код:
-
[size=10]<font style="font-size:30pt;font-family:Monotype Corsiva;text-shadow: 0 0 0.2em #87F, 0 0 0.2em #87F, 0 0 0.2em #87F; color:Black;"><b><i><blockquote>
неоновый [/size]</font></b></i></blockquote>
много оттенков
- Код:
-
[size=10]<font style="font-size:30pt;font-family:Monotype Corsiva;text-shadow:3px 3px 10px red,-3px -3px 10px yellow;color: #101921;"><b><i><blockquote>
много оттенков [/size]</font></b></i></blockquote> Источник: http://www.hdsw.ru/?p=33 ________________________  |
|   | | BUOJIETTA
Капитан клана "SNIPER'S" /покер/


Сообщения : 3500
Дата регистрации : 2017-01-02
 |  Тема: Re: ОФОРМЛЕНИЕ! И НЕМНОГО БОЛЬШЕ... Тема: Re: ОФОРМЛЕНИЕ! И НЕМНОГО БОЛЬШЕ...  06.07.21 19:00 06.07.21 19:00 | |
|
И так, на примере одного из вариантов рассмотрим главные используемые тяги и возможные варианты.
с контуром
- Код:
-
[size=10]<font style="font-size:30pt;font-family:Monotype Corsiva;text-shadow: -1px 0 black, 0 1px black, 1px 0 black, 0 -1px black; color: #ddcca3;"><b><i><blockquote>
с контуром [/size]</font></b></i></blockquote>
Как и в варианте с фоном так и тут весь наш код состоит из трёх частей:
1. открытие всех команд;
2. содержимое;
3. закрытие всех команд.
Не забываем про 3 пункт- закрытие!!!
Первая команда которую мы используем это [ size=10]....[ /size] Его использование обязательно, иначе ваш текст будет заходить строчка на строчку. Но использовать нужно только для текста, перед таблицей и тд он обязательно должен быть закрыт. Для самой таблицы используем без него:
- Код:
-
<font style="font-size:30pt;font-family:Monotype Corsiva;text-shadow: -1px 0 black, 0 1px black, 1px 0 black, 0 -1px black; color: #ddcca3;"><b><i><blockquote>
с контуром </font></b></i></blockquote>
Далее идёт font-size:30pt отвечает за размер нашего шрифта. Меняя его будет меняться и размер нашего текста:
с контуром
- Код:
-
[size=10]<font style="font-size:10pt;font-family:Monotype Corsiva;text-shadow: -1px 0 black, 0 1px black, 1px 0 black, 0 -1px black; color: #ddcca3;"><b><i><blockquote>
с контуром [/size]</font></b></i></blockquote>
с контуром
- Код:
-
[size=10]<font style="font-size:40pt;font-family:Monotype Corsiva;text-shadow: -1px 0 black, 0 1px black, 1px 0 black, 0 -1px black; color: #ddcca3;"><b><i><blockquote>
с контуром [/size]</font></b></i></blockquote>
Далее font-family:Monotype Corsiva отвечает за стиль нашего шрифта. Их существует очень много, но увы не все будут работать на форуме.
с контуром
- Код:
-
[size=10]<font style="font-size:30pt;font-family:Comic Sans Ms;text-shadow: -1px 0 black, 0 1px black, 1px 0 black, 0 -1px black; color: #ddcca3;"><b><i><blockquote>
с контуром [/size]</font></b></i></blockquote>
с контуром
- Код:
-
[size=10]<font style="font-size:30pt;font-family:Tahoma;text-shadow: -1px 0 black, 0 1px black, 1px 0 black, 0 -1px black; color: #ddcca3;"><b><i><blockquote>
с контуром [/size]</font></b></i></blockquote>
с контуром
- Код:
-
[size=10]<font style="font-size:30pt;font-family:COLONNA MT;text-shadow: -1px 0 black, 0 1px black, 1px 0 black, 0 -1px black; color: #ddcca3;"><b><i><blockquote>
с контуром [/size]</font></b></i></blockquote>
с контуром
- Код:
-
[size=10]<font style="font-size:30pt;font-family:FANTASY;text-shadow: -1px 0 black, 0 1px black, 1px 0 black, 0 -1px black; color: #ddcca3;"><b><i><blockquote>
с контуром [/size]</font></b></i></blockquote> Источник(стандартных шрифтов): http://www.hdsw.ru/?p=21
Следующие text-shadow: -1px 0 black, 0 1px black, 1px 0 black, 0 -1px black отвечает в данном варианте за контур. Меняя px будет меняться размер контура:
с контуром
- Код:
-
[size=10]<font style="font-size:30pt;font-family:Monotype Corsiva;text-shadow: -2px 0 black, 0 2px black, 2px 0 black, 0 -2px black; color: #ddcca3;"><b><i><blockquote>
с контуром [/size]</font></b></i></blockquote>
А вот black отвечает за цвет контура. Аккуратно меняем black на новый цветовой код #006400:
с контуром
- Код:
-
[size=10]<font style="font-size:30pt;font-family:Monotype Corsiva;text-shadow: -1px 0 #006400, 0 1px #006400, 1px 0 #006400, 0 -1px #006400; color: #ddcca3;"><b><i><blockquote>
с контуром [/size]</font></b></i></blockquote>
И последнее это color: #ddcca3 это цвет нашего самого шрифта. Его значение мы так же можем заменить на другой:
с контуром
- Код:
-
[size=10]<font style="font-size:30pt;font-family:Monotype Corsiva;text-shadow: -1px 0 #006400, 0 1px #006400, 1px 0 #006400, 0 -1px #006400; color: #DDA0DD;"><b><i><blockquote>
с контуром [/size]</font></b></i></blockquote>
Ниже несколько ссылок на сайты, где вы легко найдёте нужный цвет и его код:
http://www.hdsw.ru/?p=16 https://www.w3schools.com/colors/colors_groups.asp
Ещё один важный совет "бывалого"  при оформлении обязательно попробуйте поменять цвет шрифта несколько раз и выберите лучший вариант не только по сочетанию цвета к фону, но и по читабельности. Текст должен приятно читаться. при оформлении обязательно попробуйте поменять цвет шрифта несколько раз и выберите лучший вариант не только по сочетанию цвета к фону, но и по читабельности. Текст должен приятно читаться.
Не мало важно, конечно использовать и спокойный фон(не сложный) на некоторых каким бы не был шрифт текст теряется и чтение не приятно.
Пример:
Ещё один важный совет "бывалого"  при оформлении обязательно попробуйте поменять цвет шрифта несколько раз и выберите лучший вариант не только по сочетанию цвета к фону, но и по читабельности. Текст должен приятно читаться. при оформлении обязательно попробуйте поменять цвет шрифта несколько раз и выберите лучший вариант не только по сочетанию цвета к фону, но и по читабельности. Текст должен приятно читаться.
Не мало важно, конечно использовать и спокойный фон(не сложный) на некоторых каким бы не был шрифт текст теряется и чтение не приятно.
|
|
Смена цвета шрифта на таком фоне мало что меняет
|
|
но на спокойном однотонном фоне текст выглядит совершенно по другому
|
|
________________________  |
|   | | BUOJIETTA
Капитан клана "SNIPER'S" /покер/


Сообщения : 3500
Дата регистрации : 2017-01-02
 |  Тема: Re: ОФОРМЛЕНИЕ! И НЕМНОГО БОЛЬШЕ... Тема: Re: ОФОРМЛЕНИЕ! И НЕМНОГО БОЛЬШЕ...  06.07.21 19:01 06.07.21 19:01 | |
|
Не мало важно и очень хочется добавить и картинки.
Это возможно сделать несколькими способами.
Выше я уже писала о том, что любая картинка имеет свой адрес в интернете. Вот вставляем этот адрес в код:
- Код:
-
[img][/img]
К примеру эта картинка:
 - Код:
-
[img]https://www.threetong.com/uploads/allimg/160723/11-160H31I335109.jpg[/img]
Допустим эта картинка для нас немного за большая, а меньшего размера в интернете нет. Это просто сделать задав команду уменьшить размер картинки. Для этого задаем новый размер (96px,72px)
 - Код:
-
[img(96px,72px)]https://www.threetong.com/uploads/allimg/160723/11-160H31I335109.jpg[/img]
Размер (48px,36px)
 - Код:
-
[img(48px,36px)]https://www.threetong.com/uploads/allimg/160723/11-160H31I335109.jpg[/img]
Главное! Обратите внимание, что высота картинки и ширина должны уменьшаться пропорционально:
(480px,360px)
(240px,180px)
(96px,72px)
(48px,36px)
Если это правило не соблюдать, то может получиться и так

Но допустим нам нужно вставить картинку из памяти нашего носителя.
Для этого нажимаем на кнопку 5 на нашей панели вверху:

Далее жми выбрать изображение+

В памяти устройства находим нужное изображение, выбираем:

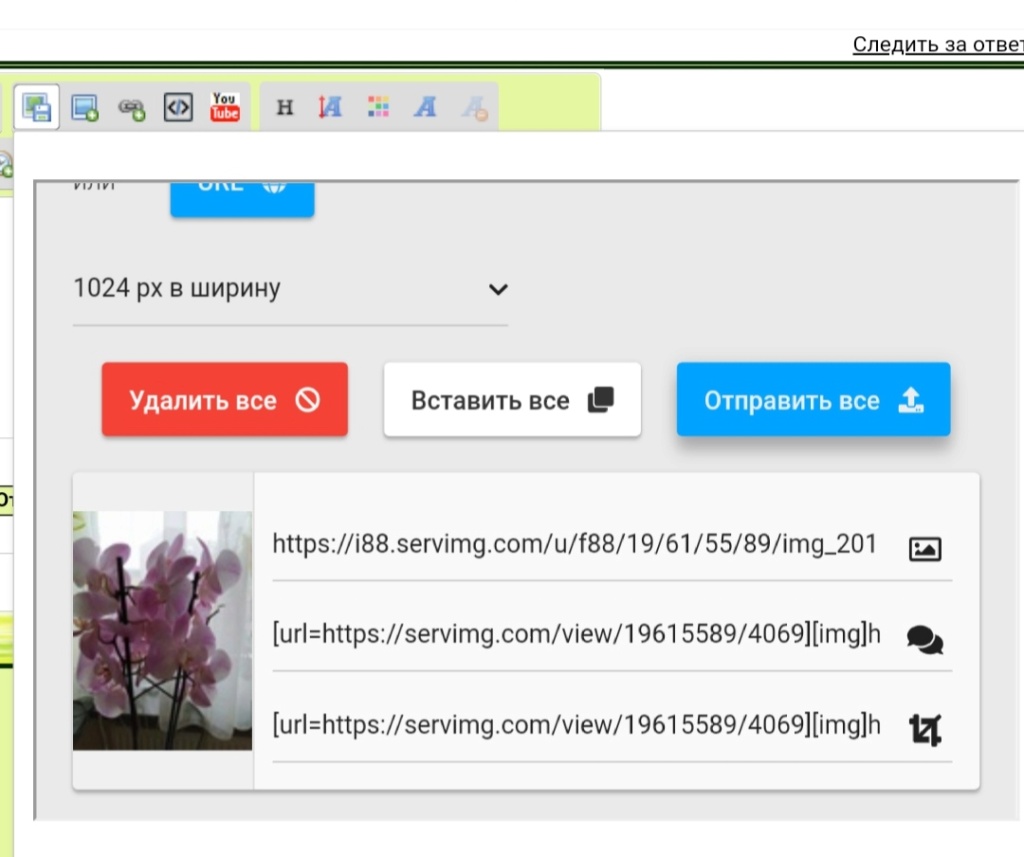
Жми отправить всё

После загрузки картинки(появится ее адрес)кликаем по самой картинке и ее код появится у вас в посту.
Существует ещё один способ. Все действия с командами и тягами производим в режиме редактирования кнопка 9 на нашей панели вверху горит:

Переключая этот режим можно вставить скопированную картинку. При этим в этом режиме видно сами картинки,а не их адрес и код. В будущем этот режим будет нужен и при заполнении таблиц.
Существует очень много сайтов, где возможно онлайн создать любой логотип. Единственное не все поддерживают латиницу. И главное, создавая логотип, не забудьте о прозрачном фоне!

Несколько ссылок на сайты по созданию логотипов/надписей:
https://gfto.ru/ https://textdrom.com/ http://online-letters.ru https://gfto.ru http://translate-tattoo.ru ________________________  |
|   | | BUOJIETTA
Капитан клана "SNIPER'S" /покер/


Сообщения : 3500
Дата регистрации : 2017-01-02
 |  Тема: Re: ОФОРМЛЕНИЕ! И НЕМНОГО БОЛЬШЕ... Тема: Re: ОФОРМЛЕНИЕ! И НЕМНОГО БОЛЬШЕ...  06.07.21 19:03 06.07.21 19:03 | |
| ________________________ 
Последний раз редактировалось: BUOJIETTA (08.07.21 13:08), всего редактировалось 1 раз(а) |
|   | | BUOJIETTA
Капитан клана "SNIPER'S" /покер/


Сообщения : 3500
Дата регистрации : 2017-01-02
 |  Тема: Re: ОФОРМЛЕНИЕ! И НЕМНОГО БОЛЬШЕ... Тема: Re: ОФОРМЛЕНИЕ! И НЕМНОГО БОЛЬШЕ...  06.07.21 19:04 06.07.21 19:04 | |
|
Попробуем ещё усложнить задачу 
Выше я показала, как сделать вариант, когда один фон под другим. Но возможен вариант создавать интересные фоны размещая один фон внутри другого, создавая как бы красочные рамки.
- Код:
-
<table border=4px background="https://img-fotki.yandex.ru/get/4002/belyakova-m.1b/0_23c78_51abc80e_XS.jpg" cellspacing="0" cellpadding="0"><tr><td style="padding:50px"><table border=4px background="https://s8.wampi.ru/2019/08/30/KIE-ZERNO-MELKOE1-19.png" cellpadding="0" cellspacing="0" width="1000"><tr><td width="950"><div align="center">
[size=10]<font style="font-size:30pt;font-family:Monotype Corsiva;text-shadow: 1px 1px 1px #000; color: #f9f5ed;"><b><i><blockquote>
ТЕКСТ
[/size]</font></b></i></blockquote>
</div></td></tr></table></td></tr></table>
Ниже отмечу основные значения:
-первый фон
-второй фон
- Код:
-
<table border=4px background="ПЕРВЫЙ ФОН" cellspacing="0" cellpadding="0"><tr><td style="padding:50px"><table border=4px background="ВТОРОЙ ФОН" cellpadding="0" cellspacing="0" width="1000"><tr><td width="950"><div align="center">
[size=10]<font style="font-size:30pt;font-family:Monotype Corsiva;text-shadow: 1px 1px 1px #000; color: #f9f5ed;"><b><i><blockquote>
ТЕКСТ
[/size]</font></b></i></blockquote>
</div></td></tr></table></td></tr></table>
padding:50px -ширина первого фона
width="1000" -ширина второго фона(в сумме не более 1100: 50+1000+50=1100)
Количество фонов в фоне можно смело увеличивать:
- Код:
-
<table border=1px background="https://i044.radikal.ru/0803/e4/280bd4563677.jpg" cellspacing="0" cellpadding="0"><tr><td style="padding:5px"><table border=1px background="https://i046.radikal.ru/0805/cb/b2f1da9f8fa7.jpg" cellspacing="0" cellpadding="0"><tr><td style="padding:40px"><table border=1px background="https://i044.radikal.ru/0803/e4/280bd4563677.jpg" cellspacing="0" cellpadding="0"><tr><td style="padding:5px"><table border=1px background="https://img0.liveinternet.ru/images/attach/c/11/114/853/114853886_37.png" cellpadding="0" cellspacing="0" width="1000"><tr><td width="950"><div align="center">
[size=10]<font style="font-size:30pt;font-family:Monotype Corsiva;text-shadow: 1px 1px 1px #000; color: #f9f5ed;"><b><i><blockquote>
ТЕКСТ
[/size]</font></b></i></blockquote>
</div></td></tr></table></td></tr></table></td></tr></table></td></tr></table>
Главное!!! Не забудьте!! Добавляя новые фоны должно быть как открытие так и закрытие!
Для интереса можно закруглять углы наших фонов:
- Код:
-
<table style="background-image: url('https://www.yapfiles.ru/files/2352792/12_7.jpg'); background-color: #; border-radius: 19px; box-shadow: inset 0px -7px 12px rgba(0,0,0,0.6), inset 0px 7px 12px rgba(252,255,255,0.7), -1px 23px 41px -25px #000;" cellpadding="0" cellspacing="0"><tr><td style="padding: 40px;"><table style="background-image: url('https://www.yapfiles.ru/files/2352827/18_6.jpg'); border-radius: 19px;" cellpadding="0" cellspacing="0"><tr><td style="padding: 10px;"><table style="background-image: url('https:'); background-color: #6F798C; border-radius: 15px; box-shadow: 0px 0px 15px #000, inset 0px 0px 8px #000;" cellspacing="0" cellpadding="0" width="1000"><tr><td style="padding: 5px" zzz="zzz" align="center">
[size=10]<font style="font-size:30pt;font-family:Monotype Corsiva;text-shadow: 1px 1px 1px #000; color: #f9f5ed;"><b><i><blockquote>
ТЕКСТ
[/size]</font></b></i></blockquote>
</td></tr></table></td></tr></table></td></tr></table> - Код:
-
<table style="background-image: url('https://img-fotki.yandex.ru/get/120455/39663434.a98/0_c356f_67dd610b_M.gif'); border-radius: 40px 0px; width: 1100px; box-shadow: inset 0px -4px 20px rgba(0,0,0,0.5), inset 0px 4px 1px rgba(252,255,255,0.5), 5px 5px 25px -5px #000;" cellpadding="0" cellspacing="0"><tr><td style="padding: 35px;"><table style="background-image: url('http:'); background-color: #8BAEC3; border-radius: 40px 0px; box-shadow: 0px 0px 5px #000, inset 0px 0px 5px #000;" cellspacing="0" cellpadding="0" width="1040"><tr><td style="padding:20px" zzz="zzz" align="center">
[size=10]<font style="font-size:30pt;font-family:Monotype Corsiva;text-shadow: 1px 1px 1px #000; color: #f9f5ed;"><b><i><blockquote>
ТЕКСТ
[/size]</font></b></i></blockquote>
</td></tr></table></td></tr></table> ________________________  |
|   | | BUOJIETTA
Капитан клана "SNIPER'S" /покер/


Сообщения : 3500
Дата регистрации : 2017-01-02
 |  Тема: Re: ОФОРМЛЕНИЕ! И НЕМНОГО БОЛЬШЕ... Тема: Re: ОФОРМЛЕНИЕ! И НЕМНОГО БОЛЬШЕ...  06.07.21 19:05 06.07.21 19:05 | |
|
Ещё несколько интересных готовых вариантов с кодом найденных на просторах https://www.liveinternet.ru
- Код:
-
<table style="border:6px double #ffffff" background="https://img-fotki.yandex.ru/get/6419/86749096.8b/0_a1fef_f6d998d8_orig.jpg" cellspacing="0" cellpadding="0"><tr><td style="padding:2px"><table style="border:4px double #ffffff;background-color:#ffffff" cellspacing="0" cellpadding="0"><tr><td style="padding:1px"><table style="border:3px double #ffffff" background="https://img-fotki.yandex.ru/get/6419/86749096.8b/0_a1fef_f6d998d8_orig.jpg" cellspacing="0" cellpadding="0"><tr><td style="padding:1px"><table style="border:1px double #ffffff" background="https://img-fotki.yandex.ru/get/6419/86749096.8b/0_a1fef_f6d998d8_orig.jpg" cellspacing="0" cellpadding="0"><tr><td style="padding:39px"><table style="border:3px double #ffffff" background="https://img-fotki.yandex.ru/get/6419/86749096.8b/0_a1fef_f6d998d8_orig.jpg" cellspacing="0" cellpadding="0"><tr><td style="padding:1px"><table style="border:2px double #ffffff;background-color:#ffffff" cellspacing="0" cellpadding="0"><tr><td style="padding:5px"><table style="border:0px none #ffffff" background="https://img-fotki.yandex.ru/get/6419/86749096.8b/0_a1fef_f6d998d8_orig.jpg" cellspacing="0" cellpadding="0"><tr><td style="padding:4px"><table width="950" style="border:4px double #ffffff;background-color:#ffffff" cellspacing="0" cellpadding="0"><tr><td style="padding:1px" zzz="zzz" align="center">
[size=10]<font style="font-size:30pt;font-family:palatino linotype;text-shadow:3px 3px 10px red,-3px -3px 10px yellow;color: #101921;"><b><i><blockquote><div align="center">
Н
А
Ш
Т
Е
К
С
Т
[/size]</font></b></i></blockquote>
</td></tr></table></td></tr></table></td></tr></table></td></tr></table></td></tr></table></td></tr></table></td></tr></table></td></tr></table> | | |
|
- Код:
-
<table style="background-image: url('http://www.yapfiles.ru/files/2024424/1_1.jpg'); background-color: #; border: 2px groove #634526; box-shadow: inset -3px -3px 8px rgba(0,0,0,0.5), inset 3px 3px 8px rgba(242,211,178,0.9), 3px 3px 8px -3px rgba(0,0,0,0.8)<tr><td style="padding:3px"><table style="background-image: url('http://www.yapfiles.ru/files/2025160/3_7.png'); background-color: #; border: 2px groove #634526; box-shadow: inset -3px -3px 8px rgba(0,0,0,0.5), inset 3px 3px 8px rgba(242,211,178,0.9), 3px 3px 8px -3px rgba(0,0,0,0.8)<tr><td style="padding:30px"><table style="background-image: url('http://www.yapfiles.ru/files/2024424/1_1.jpg'); background-color: #;border: 2px groove #634526; box-shadow: 0px 0px 15px #0F0F0F;" cellpadding="0" cellspacing="0"><tr><td style="padding:3px"><table style="background-image: url('http:'); background-color: #202020; border:2px groove #634526;" cellspacing="0" cellpadding="1" width="1000"><tr><td style="padding: 5px" zzz="zzz" align="center">
[size=10]<font style="font-size:30pt;font-family:palatino linotype;text-shadow:3px 3px 10px red,-3px -3px 10px yellow;color: #FFFFE0;"><b><i><blockquote><div align="center">
ТЕКСТ
[/size]</font></b></i></blockquote>
</td></tr></table></td></tr></table></td></tr></table></td></tr></table>
| | |
|